typora配置
typora配置
右键新建文件中没有.md
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\.md]
@="Typora.exe"
[HKEY_CLASSES_ROOT\.md\ShellNew]
"NullFile"=""
[HKEY_CLASSES_ROOT\Typora.exe]
@="Markdown"
@=“Typora.exe” 指定.md文件的运行程序 @=“Markdown” 指定右键新建的.md文件的默认名字, 也指定右键菜单新建相应选项名为 MarkDown
重名为TyporaNewFile.reg(后缀为.reg就行),双击运行
新建markdown时使用模板
//Template.md
---
# 这是文章的标题
title: 页面配置
# 这是页面的图标
icon: file
# 这是侧边栏的顺序
order: 3
# 设置写作时间
date: 2020-01-01
# 一个页面可以有多个分类
category:
- 使用指南
# 一个页面可以有多个标签
tag:
- 页面配置
- 使用指南
---
<!--more-->
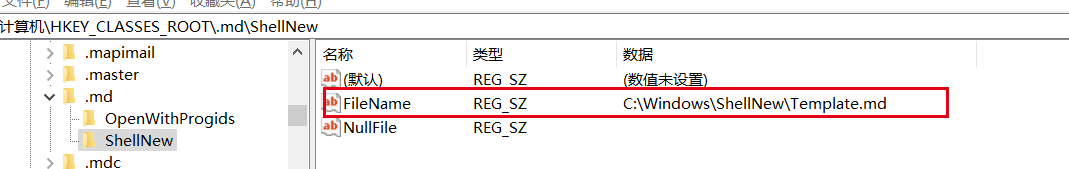
- 把模板文件放到
C:\Windows\ShellNew下 win + R输入regedit打开注册表ctl + F搜.md,配置如下(没有的就新建)刚开始也是不行,多重复几遍就好了

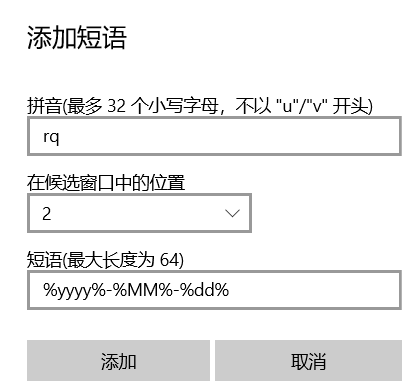
微软输入法自定义快捷键快速修改日期
由于微软自带的日期格式2024年1月15日与blog匹配的格式不一样需要改成2024-01-15,步骤如下:
打开输入法设置->词库和自学习->用户自定义的短语->添加或编辑自定义的短语->添加%yyyy%-%MM%-%dd%

增加快捷键修改颜色功能
修改下划线的颜色和高度
默认的下划线样式就好像一条舔狗,死死地咬着文本不放
在主题文件夹下打开"base.user.css"文件(没有就新建),加入
方法一:
/* 自定义红色下划线样式 */
u {
text-decoration: underline;
text-decoration-color: red;
}
方法二(正在用):
u {/*处理下划线显示,对应快捷键Ctrl+U*/
text-decoration: none;
border-width: 0 0 2px 0; /*下划线线条粗细*/
border-color: red;
border-style: solid;
padding: 0 0 0px 0; /*下划线与文字距离*/
}
设置代码快边框的样式
在主题文件夹下打开"base.user.css"文件(没有就新建),加入
/* 设置代码块边框样式 */
#write .md-fences {
border: 1px solid rgb(0 0 0);
}
/* 修改代码块的样式 */
#write .md-fences {
border: 1px solid rgb(0 0 0); /*设置代码块的边框*/
-webkit-font-smoothing: initial;
margin: 0.5rem 0 !important;
/* padding: 0.3rem 0 !important; */
padding: 3px 5px;
line-height: 1.55rem;
border-radius: 2px;
/*font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑' !important;*/
/*font-family: 'Roboto Mono', 'Source Sans Pro', 'Microsoft YaHei', '微软雅黑';*/
font-family: Consolas, 'Source Han SerifCN', Georgia, Times, 'SimSun' !important;
/*font-size: 0.9rem;*/
font-size: 17px;
font-weight: normal;
word-wrap: normal;
}
/**apply to code fences with plan text**/
修改加粗样式
/* 修改加粗样式 */
strong {
color: #00F;
font-size: 1.05em;
}
在CSS中,使用text-decoration属性来定义段落文本的下划线、删除线和顶划线。none即为默认值,可以用这个属性值也可以去掉已经有下划线或删除线或顶划线的样式
text-decoration是三个属性的缩写:text-decoration-line,text-decoration-color,text-decoration-style
1、text-decoration-line
定义:用来规定文本修饰要使用的线条类型。
取值:none,underline,line-through(规定文本中间将显示一条线)等等。
2、text-decoration-color
定义:用来规定文本修饰(下划线 underline、上划线 overline、中划线 line-through)的颜色。
取值:所有颜色表示法。
3、text-decoration-style
定义:用来规定线条如何显示。
取值:solid和double和dotted和dashed等等。
img 常用的CSS文本属性:
1、font-size 字体大小
2、color 字体颜色
3、line-height 行高
4、text-decoration 文本修饰(如下划线)
5、text-indent 文本缩进
6、background-color 背景颜色
标题、目录、大纲自动编号
在主题文件夹下打开"base.user.css"文件(没有就新建),加入
/* 注意:1. 计数是从第二级标题开始的,第一级标题做题目
2. 必须得有一级标题才能计数,不能直接写第2级标题,否则乱序 */
/*文章内容自动编号*/
/** initialize css counter */
h1 {
counter-reset: h2
}
h2 {
counter-reset: h3
}
h3 {
counter-reset: h4
}
h4 {
counter-reset: h5
}
h5 {
counter-reset: h6
}
/** put counter result into headings */
#write h2:before {
counter-increment: h2;
content: counter(h2) ". "
}
#write h3:before,
h3.md-focus.md-heading:before /** override the default style for focused headings */ {
counter-increment: h3;
content: counter(h2) "." counter(h3) ". "
}
#write h4:before,
h4.md-focus.md-heading:before {
counter-increment: h4;
content: counter(h2) "." counter(h3) "." counter(h4) ". "
}
#write h5:before,
h5.md-focus.md-heading:before {
counter-increment: h5;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
#write h6:before,
h6.md-focus.md-heading:before {
counter-increment: h6;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
/** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
/*文章主题自动编号*/
/* No link underlines in TOC */
.md-toc-inner {
text-decoration: none;
}
.md-toc-h1 {
margin-left: 0;
font-size: 1.5rem;
counter-reset: h2toc
}
.md-toc-h2 {
font-size: 1.1rem;
margin-left: 2rem;
counter-reset: h3toc
}
.md-toc-h3 {
margin-left: 3rem;
font-size: .9rem;
counter-reset: h4toc
}
.md-toc-h4 {
margin-left: 4rem;
font-size: .85rem;
counter-reset: h5toc
}
.md-toc-h5 {
margin-left: 5rem;
font-size: .8rem;
counter-reset: h6toc
}
.md-toc-h6 {
margin-left: 6rem;
font-size: .75rem;
}
.md-toc-h2:before {
color: black;
counter-increment: h2toc;
content: counter(h2toc) ". "
}
.md-toc-h2 .md-toc-inner {
margin-left: 0;
}
.md-toc-h3:before {
color: black;
counter-increment: h3toc;
content: counter(h2toc) ". " counter(h3toc) ". "
}
.md-toc-h3 .md-toc-inner {
margin-left: 0;
}
.md-toc-h4:before {
color: black;
counter-increment: h4toc;
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". "
}
.md-toc-h4 .md-toc-inner {
margin-left: 0;
}
.md-toc-h5:before {
color: black;
counter-increment: h5toc;
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". "
}
.md-toc-h5 .md-toc-inner {
margin-left: 0;
}
.md-toc-h6:before {
color: black;
counter-increment: h6toc;
content: counter(h2toc) ". " counter(h3toc) ". " counter(h4toc) ". " counter(h5toc) ". " counter(h6toc) ". "
}
.md-toc-h6 .md-toc-inner {
margin-left: 0;
}
/*文章大纲自动编号*/
.outline-h1 {
counter-reset: h2
}
.outline-h2 {
counter-reset: h3
}
.outline-h3 {
counter-reset: h4
}
.outline-h4 {
counter-reset: h5
}
.outline-h5 {
counter-reset: h6
}
.outline-h2>.outline-item>.outline-label:before {
counter-increment: h2;
content: counter(h2) ". "
}
.outline-h3>.outline-item>.outline-label:before {
counter-increment: h3;
content: counter(h2) "." counter(h3) ". "
}
.outline-h4>.outline-item>.outline-label:before {
counter-increment: h4;
content: counter(h2) "." counter(h3) "." counter(h4) ". "
}
.outline-h5>.outline-item>.outline-label:before {
counter-increment: h5;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.outline-h6>.outline-item>.outline-label:before {
counter-increment: h6;
content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
添加代码块折叠按钮
先备份下面文件,然后在进行修改
D:\Typora\resources\appsrc\window\frame.js
在文件 frame.js的末尾添加如下代码
在单个代码块添加代码收缩按钮
// 添加代码收缩功能
content.addEventListener("mouseover", function () {
window.setTimeout(function () {
codeDivs.forEach((div, index) => {
if (div.firstChild.nodeName != "BUTTON") {
var button = document.createElement("button");
button.className = "contract-code-button";
button.innerText = "代码收缩";
button.onclick = (e) => {
if (div.style.height != "2.9em") {
button.innerText = "代码展开";
div.style.height = "2.9em";
} else {
button.innerText = "代码收缩";
div.style.height = "inherit";
}
}
div.insertBefore(button, div.firstChild)
}
});
}, 1000);
}, true);
添加收缩文件全部代码块按钮
// 添加收缩全部按钮
var isAdd = false;
content.addEventListener("load", function () {
window.setTimeout(function () {
if (!isAdd) {
var footer = document.getElementsByTagName("footer")[0];
// 全部收缩按钮
var contractButton = document.createElement("button");
contractButton.innerText = "全部收缩";
contractButton.name = "contarctAllButton";
contractButton.className = "contract-all-button";
contractButton.onclick = (e) => {
var buttons = document.getElementsByClassName("contract-code-button");
buttons.forEach((button, index) => {
var div = button.parentNode;
button.innerText = "代码展开";
div.style.height = "2.9em";
});
}
// 全部展开按钮
var expandButton = document.createElement("button");
expandButton.innerText = "全部展开";
expandButton.name = "expandAllButton";
expandButton.className = "expand-all-button";
expandButton.onclick = (e) => {
var buttons = document.getElementsByClassName("contract-code-button");
buttons.forEach((button, index) => {
var div = button.parentNode;
button.innerText = "代码收缩";
div.style.height = "inherit";
});
}
footer.append(contractButton);
footer.append(expandButton);
isAdd = true;
}
}, 1000);
}, true);
文档间锚点、文档间跳转返回、突破Typora的iframe登录限制、代码块收缩
文档间锚点
[]() //ctrl + k 创建超链接
[要展现的文字] (#标题名称) // 使用#可以实现跳转到标题
使用Typora记录笔记的时候虽然支持页间跳转,但是不支持文档之间的跳转,很不方便。所以,我自己为Typora添加一点小功能,毕竟这是个伪装成Markdown编辑器的浏览器。
文档间跳转返回
在使用超链接在一个md中跳转之后,我有时候希望返回到超链接的位置,所以我做了一个点击后就会返回的按钮。
突破Typora的iframe登录限制
在Typora中Iframe是无法登录的,修改沙箱属性也没办法。所以我通过自建立节点的方式来脱离它的控制,这里我会使用百度脑图作为演示。
代码块收缩
可以让代码块编程一行,便于排版吧,个人想加个这个功能,这功能可能不太大众。
//# sourceMappingURL=http://typora/app/window/frame.js.map
var content = document.getElementsByTagName("content")[0];
var jumpTime = 100;
var jumpCount = 5;
var write = document.getElementById("write");
var hasAddIframe = false;
var codeDivs = document.getElementsByClassName("CodeMirror");
content.addEventListener("mouseover", function() {
window.setTimeout(function() {
var elements = document.querySelectorAll("#write a");
// 为每一个标记都添加事件,用于存储锚点
for (let index = 0; index < elements.length; index++) {
const element = elements[index];
if(element.getAttribute("isAddAnchorEvent") !== true){
element.addEventListener("mouseover", function(e) {
var reg = new RegExp('\#[^\"]+', ["g"]);
var outText = element.outerHTML;
var regResult = reg.exec(outText);
if(regResult != null){
var jumpValue = decodeURI(regResult[0]);
window.localStorage.setItem("jump", jumpValue);
console.log(jumpValue);
}
}, true);
// 设置标记
element.setAttribute("isAddAnchorEvent",true);
}
}
}, 1000);
},true);
// 跳转文档后,使用锚点
content.addEventListener("load", function() {
window.setTimeout(function() {
var value = localStorage.getItem("jump");
if(value != null){
var name = value.substring(1,value.length);
var element;
var hs = document.querySelectorAll("h1,h2,h3,h4,h5,h6");
var top;
// 先搜索标题
hs.forEach(function(h) {
if (h.innerText.toLowerCase() == name.toLowerCase()) {
element = h;
top = h.offsetTop;
return;
}
});
// 再搜索name
if(element == undefined){
var selector = "[name=" + name + "]";
element = document.querySelector(selector);
top = findTop(element);
}
content.scrollTop=top;
console.log("跳转高度:" + top);
}
}, 1000);
},true);
// 删除锚点
content.addEventListener("load", function() {
window.setTimeout(function() {
console.log("删除锚点记录");
// 开始删除jump
localStorage.removeItem("jump");
}, 30000);
},true);
// 解除Typora的登录限制功能,结合百度脑图
content.addEventListener("mouseover", function() {
window.setTimeout(function() {
if(!hasAddIframe){
var iframeDivs = document.getElementsByName("iframe");
iframeDivs.forEach((iframeDiv)=>{
if (iframeDiv!=null&&iframeDiv.childElementCount == 0) {
var iframe = document.createElement("iframe");
iframe.src = iframeDiv.getAttribute("style");
iframe.sandbox = "allow-scripts allow-same-origin allow-popups allow-top-navigation allow-pointer-lock allow-forms";
iframe.scrolling = "no";
iframe.height = "100%";
iframe.width = "100%";
iframeDiv.appendChild(iframe);
}
});
console.log("添加iframe成功");
hasAddIframe = true;
}
}, 1000);
},true);
// 添加代码收缩公共能
content.addEventListener("mouseover", function() {
window.setTimeout(function() {
codeDivs.forEach((div,index)=>{
if(div.firstChild.nodeName != "BUTTON"){
var button = document.createElement("button");
button.className = "contract-code-button";
button.innerText = "代码收缩";
button.onclick = (e)=>{
if(div.style.height != "2.9em"){
button.innerText = "代码展开";
div.style.height = "2.9em";
} else{
button.innerText = "代码收缩";
div.style.height = "inherit";
}
}
div.insertBefore(button,div.firstChild)
}
});
}, 1000);
},true);
// 添加收缩全部按钮
var isAdd = false;
content.addEventListener("load", function() {
window.setTimeout(function() {
if(!isAdd){
var footer = document.getElementsByTagName("footer")[0];
// 全部收缩按钮
var contractButton = document.createElement("button");
contractButton.innerText = "全部收缩";
contractButton.name="contarctAllButton";
contractButton.className = "contract-all-button";
contractButton.onclick = (e)=>{
var buttons = document.getElementsByClassName("contract-code-button");
buttons.forEach((button,index)=>{
var div = button.parentNode;
button.innerText = "代码展开";
div.style.height = "2.9em";
});
}
// 全部展开按钮
var expandButton = document.createElement("button");
expandButton.innerText = "全部展开";
expandButton.name="expandAllButton";
expandButton.className = "expand-all-button";
expandButton.onclick = (e)=>{
var buttons = document.getElementsByClassName("contract-code-button");
buttons.forEach((button,index)=>{
var div = button.parentNode;
button.innerText = "代码收缩";
div.style.height = "inherit";
});
}
footer.append(contractButton);
footer.append(expandButton);
isAdd = true;
}
}, 1000);
},true);
// 添加业内返回跳转功能
content.addEventListener("mouseover", function() {
window.setTimeout(function() {
var elements = document.querySelectorAll("a");
// 未添加事件
if(elements.length!=0){
// 为每一个标记都添加事件
for (let index = 0; index < elements.length; index++) {
const element = elements[index];
element.addEventListener("click", function(e) {
if(e.ctrlKey==true){
var footer = document.getElementsByTagName("footer")[0];
var buttons = document.querySelectorAll("[name=backButton]");
if (buttons.length != 0) {
removeChilds(footer,buttons);
}
var button = document.createElement("button");
var cancelButton = document.createElement("button");
// 跳转的按钮
button.innerText = "返回";
button.name="backButton";
button.className = "back-button";
// 清除的按钮
cancelButton.innerText = "取消";
cancelButton.name="backButton";
cancelButton.className = "cancel-button";
footer.append(button);
footer.append(cancelButton);
buttons = document.querySelectorAll("[name=backButton]");
button.onclick = (e) => {
e.cancelBubble = true;
var jumpValue = localStorage.getItem("jump");
var top = findTop(element);
jumpTo(top,jumpTime,jumpCount);
console.log("跳转高度:" + top);
console.log(buttons);
removeChilds(footer,buttons);
};
cancelButton.onclick = (e) => {
e.cancelBubble = true;
console.log(buttons);
removeChilds(footer,buttons);
};
}
}, true);
}
}
}, 100);
},true);
function removeChilds(parent,children){
children.forEach((child,index)=>{
parent.removeChild(child);
});
}
function findTop(element){
var topElement = element;
while(topElement.parentElement != write){
topElement = topElement.parentElement;
}
// ol元素中的特殊处理
if(topElement.nodeName.toLowerCase() == "ol" ||topElement.nodeName.toLowerCase() == "ul" ){
var liElement = element;
var array = [];
var result = 0;
// 最外层
array.push(topElement.offsetTop);
// 直到ol次外层
while(liElement.parentElement.parentElement != write){
liElement = liElement.parentElement;
if(liElement.nodeName.toLowerCase() == "li"||liElement.nodeName.toLowerCase() == "ol" ||liElement.nodeName.toLowerCase() == "ul"){
console.log(liElement);
console.log(liElement.nodeName.toLowerCase() + ":" + liElement.offsetTop);
array.push(liElement.offsetTop);
}
}
array.forEach((value)=>{
result += value;
});
return result;
}
return topElement.offsetTop;
}
function jumpTo(to, time, count) {
var from = content.scrollTop;
var length = to - from;
var everyLength = parseFloat(length / count);
var jumpCount=0;
var interval = window.setInterval(() => {
if(jumpCount++>=count){
content.scrollTop = to;
clearInterval(interval);
}else{
content.scrollTop += everyLength;
}
}, time / count);
}
typora清理不用的图片
输入G:\笔记\typora配置.md
#include <iostream>
#include <fstream>
#include <sstream>
#include <vector>
#include <algorithm>
class TyporaClean {
public:
// 清理未使用的图片
static void CleanUnusedPic(const std::vector<std::string>& allPicFiles, const std::vector<std::string>& usedPicNames) {
if (allPicFiles.empty()) {
return;
}
std::string assetPath = getParentDirectory(allPicFiles[0]);
for (const std::string& curPicFile : allPicFiles) {
std::string curFileName = getFileName(curPicFile);
bool isUsed = std::find(usedPicNames.begin(), usedPicNames.end(), curFileName) != usedPicNames.end();
if (!isUsed) {
std::cout << "已删除无用图片: " << curPicFile << std::endl;
removeFile(curPicFile);
}
}
}
// 获取MD文件中使用到的所有图片名称
static std::vector<std::string> getUsedPicNames(const std::string& curFile) {
std::string mdFileContent = readMdFileContent(curFile);
std::vector<std::string> imageNames = extractImageNames(mdFileContent);
return imageNames;
}
// 执行单个MD文件的图片瘦身
static void CleanUnnecessaryPic(const std::string& curFile, const std::string& curAssetFile) {
std::vector<std::string> allPicFiles = getAllPicFiles(curAssetFile);
std::vector<std::string> usedPicNames = getUsedPicNames(curFile);
CleanUnusedPic(allPicFiles, usedPicNames);
}
// 执行Typora瘦身程序
static void doSinglePicClean(const std::string& curFile) {
std::string curFileName = getFileName(curFile);
if (!endsWith(curFileName, ".md")) {
return;
}
std::string curFilNameWithoutMd = curFileName.substr(0, curFileName.length() - 3);
std::string curAssetName = curFilNameWithoutMd + ".assets";
std::string curAssetAbsolutePath = getParentDirectory(curFile) + "\\" + curAssetName;
bool iscurAssetExist = directoryExists(curAssetAbsolutePath);
if (iscurAssetExist) {
CleanUnnecessaryPic(curFile, curAssetAbsolutePath);
}
}
// 执行Typora瘦身程序
static void doClean(const std::string& destPath) {
std::vector<std::string> allFiles = getAllFiles(destPath);
for (const std::string& curFile : allFiles) {
bool isDirectory = directoryExists(curFile);
if (isDirectory) {
std::string absolutePath = getAbsolutePath(curFile);
if (endsWith(absolutePath, ".assets")) {
continue;
}
doClean(absolutePath);
} else {
doSinglePicClean(curFile);
}
}
}
// 获取指定路径下的所有文件
static std::vector<std::string> getAllFiles(const std::string& path) {
// 实现获取目录下所有文件的逻辑
// ...
return std::vector<std::string>(); // 占位符
}
// 获取指定路径下的所有图片文件
static std::vector<std::string> getAllPicFiles(const std::string& path) {
// 实现获取目录下所有图片文件的逻辑
// ...
return std::vector<std::string>(); // 占位符
}
// 获取指定路径的父目录
static std::string getParentDirectory(const std::string& path) {
// 实现获取父目录的逻辑
// ...
return ""; // 占位符
}
// 获取指定路径的绝对路径
static std::string getAbsolutePath(const std::string& path) {
// 实现获取绝对路径的逻辑
// ...
return ""; // 占位符
}
// 从指定路径中获取文件名
static std::string getFileName(const std::string& path) {
// 实现从路径中获取文件名的逻辑
// ...
return ""; // 占位符
}
// 判断字符串是否以指定后缀结尾
static bool endsWith(const std::string& str, const std::string& suffix) {
return str.size() >= suffix.size() && str.compare(str.size() - suffix.size(), suffix.size(), suffix) == 0;
}
// 判断目录是否存在
static bool directoryExists(const std::string& path) {
// 实现判断目录是否存在的逻辑
// ...
return false; // 占位符
}
// 读取MD文件的内容
static std::string readMdFileContent(const std::string& curFile) {
// 实现读取MD文件内容的逻辑
// ...
return ""; // 占位符
}
// 从MD文件内容中提取图片名称
static std::vector<std::string> extractImageNames(const std::string& mdFileContent) {
// 实现从MD文件内容中提取图片名称的逻辑
// ...
return std::vector<std::string>(); // 占位符
}
// 删除指定文件
static void removeFile(const std::string& filePath) {
// 实现删除文件的逻辑
// ...
}
};
int main(int argc, char* argv[]) {
std::string noteRootPath;
if (argc == 1) {
noteRootPath = "G:\\笔记\\";
} else {
noteRootPath = argv[1];
}
TyporaClean::doClean(noteRootPath);
return 0;
}
import os
def MdCancelIma(md_dir):
mdIma_dir = md_dir + ".assets"#填入对应assets文件路径
for root, dirs, files in os.walk(mdIma_dir):
with open(md_dir, 'r', encoding='utf-8') as md:
text = md.read()
for imaName in files:
if text.find(imaName)==-1:
print("删除的图片名为: ",imaName)
path=mdIma_dir+"\\"+imaName
os.remove(path)
def findmd(path, mdFiles):
for filename in os.listdir(path) :
mdFile = os.path.join(path, filename)
if os.path.isfile(mdFile):
if mdFile.endswith(".md"):
mdFiles.append(mdFiles)
else:
findmd(de_path, mdFile)
if __name__ == '__main__':
data = input("请输入md文件路径: ")
if(data):
MdCancelIma(data)
else:
path = "G:\\笔记"
mdFiles = []
flag = input("遍历G:\笔记文件下所有md文件,确认 1,取消 0")
if(flag != 0):
findmd(path, mdFiles)
for mdFile in mdFiles:
print(mdFile)
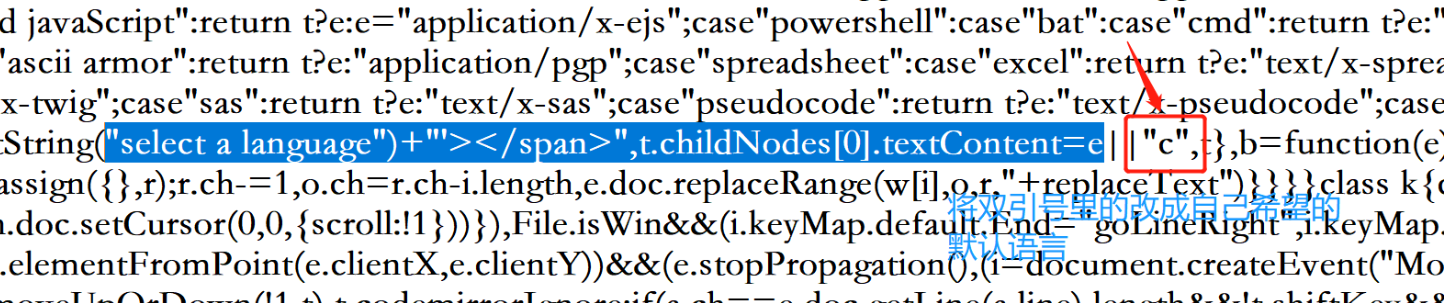
给Typora的代码块设置默认语言
打开Typora的安装目录: 右键图标,打开文件所在位置:然后依下边路径找到找到frame.js文件
Typora\resources\appsrc\window
右键选择打开方式,用记事本打开,然后Ctrl+F全局搜索以下字符串,然后按照下图将其后的双引号里面的内容改写。保存退出 注意:最好先备份frame.js文件,改写之后要保存再退出
"select a language")+"'></span>",t.childNodes[0].textContent=e

重启Typora,在试试代码块就可以看到默认预言了,不过得按回车后才能被渲染
如何设置高亮快捷键
设置方式:文件 > 偏好设置 > 通用 > 打开高级设置 > 会看到两个json文件,打开其中一个 > 在 “keyBinding” 中添加 "Highlight":"Ctrl+Shift+H"> 保存 > 另一个json文件也在 "keyBinding" 中添加 "Highlight":"Ctrl+Shift+H" > 保存
win10上Typora卡顿的问题及其解决方案
电脑上运行较多应用,内存占用较高,发现Typora特别卡顿,Typora使用了0号显卡,怀疑是导致其卡顿的原因。于是决定关闭GPU, 找到Typora的配置文件

typora --> 文件 --> 偏好设置 --> 通用 --> 打开高级设置
打开后能看到两个配置文件
编辑conf.user.json,修改flags,保存并重启typora,就不再使用GPU了:
"flags": [["disable-gpu"]]
禁用GPU之后,软件启动的时候比之前慢,但是打开之后不卡顿了。
上万字后打字出现卡顿
关闭微软输入法的兼容模式
微软拼音输入法设置–>选项–>常规—>兼容性
为typora选择使用 “高性能 NVIDIA处理器”
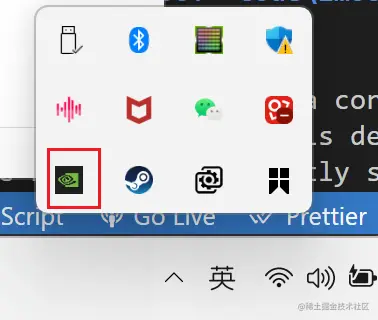
- 打开电脑 NVIDIA控制面板,右键这个图标

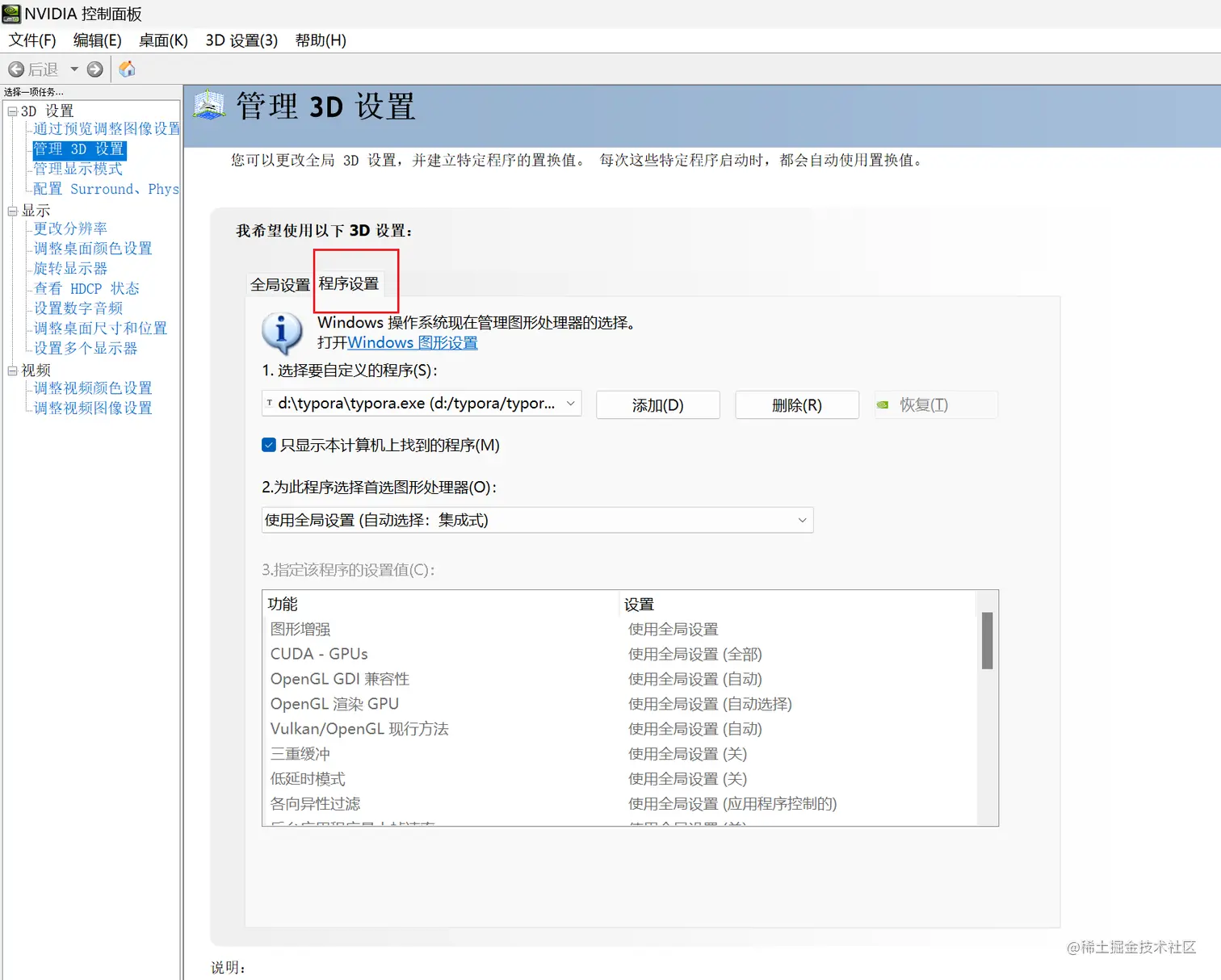
- 进入“管理3D设置”,点击程序设置,找到Typora,大家第一次可能电脑没有把Typora添加进来,大家就自己点击“添加”,然后找到 Typora

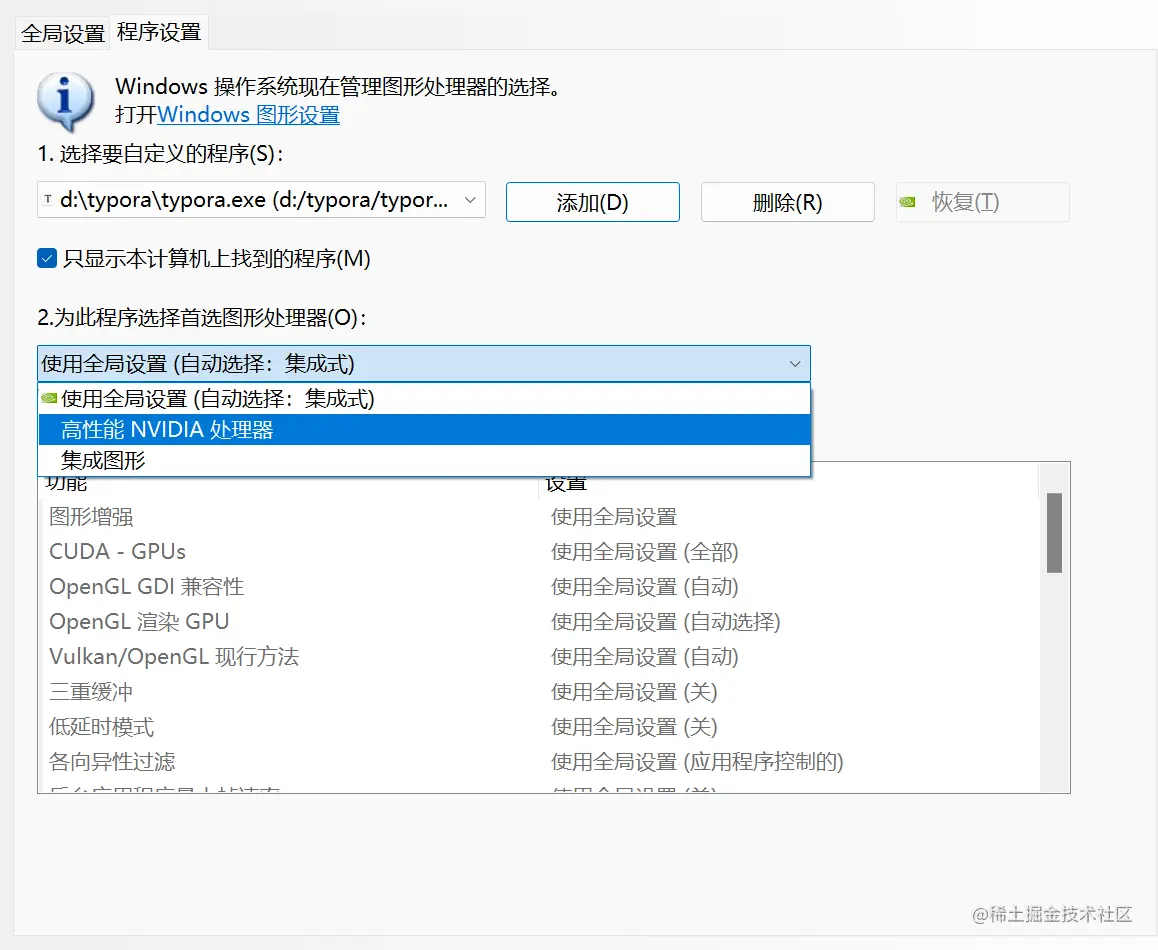
- 选择使用 “高性能 NVIDIA处理器”

- 最后点击右下角“应用”,恭喜你!重新获得了一个流畅的Typora!
注意: 如果以上方法都不行的话,证明可能是你的电脑CPU计算能力不行了,该换电脑了!